Pasang Meta Description, Title Tag, Dan Heading Tag
Title Tag, Heading Tag dan Meta Description harus berbeda untuk setiap postingan. Kali ini saya akan posting salah satu cara untuk meningkatkan website atau blog anda, berikut caranya :
Title Tag
Untuk memasang title tag
yang beragam, maka pastikan Title Tag blog anda seperti contoh berikut ini:
<title>
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<data:blog.title/>
<b:else/>
<data:blog.pageName/>
</b:if>
</title>
Untuk melihat kode title
tag pada template anda silahkan lakukan prosedur berikut:
- Masuk ke menu TEMPLATE
- Klik tombol EDIT HTML
- Akan muncul pop-up, silahkan klik tombol LANJUTKAN
- Akan muncul kotak berisikan HTML dasar blog anda
- Gunakan ctrl+f untuk mencari kode <title>
- Silahkan periksa apakah kode yang berada antara <title> dan </title> pada blog anda sudah sama seperti di atas?
- Jika belum silahkan hapus semua kode HTML dari <title> sampai </title>, dan copy paste kode merah di atas sebagai penggantinya.
- Klik SIMPAN untuk menyimpan perubahan yang anda lakukan
bila title tag silahkan copy paste kode di atas dan tempatkan tepat di bawah kode
<head> setelah itu simpan perubahan.
META DESCRIPTION
untuk memasang meta silahkan ikuti cara dibawah ini :
- Masuk ke menu setting/setelan
- Pilih Submenu search preference / prefensi penelusuran
- Aktifkan opsi TAG META description
- Isikan description Blog anda pada kolom yang tersedia
- Klik save change / SIMPAN PERUBAHAN
Setelah anda melakukan 5
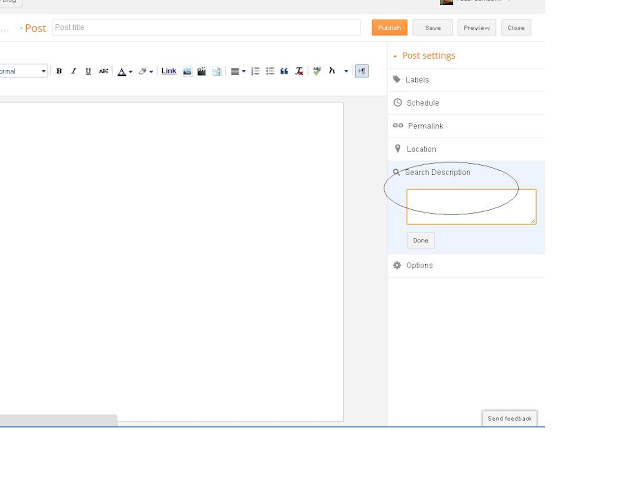
langkah mudah di atas, silahkan masuk ke menu ENTRI BARU atau EDIT ENTRI untuk membuat artikel baru atau mengedit artikel lama. Pada bagian
kanan kotak pengetikan akan bertambah satu menu yaitu description PENELUSURAN. Isikan meta description dari artikel anda
dengan mengklik menu tersebut. Akan muncul dropdown box tempat anda memasukkan
meta description. Klik SELESAI, dan setelah itu anda cukup mengklik PUBLIKASIKAN atau PERBAHARUI pada bagian atas layar. (lihat gambar berikut)

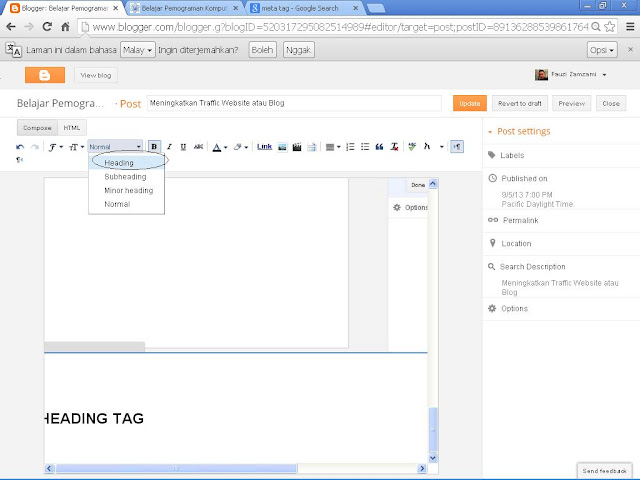
HEADING TAG
Menambahkan heading tag
pada artikel juga sekarang sudah sangat mudah. Pada icon editor artikel sudah
ada pilihan heading tag. Perhatikan gambar berikut :
Anda cukup memilih HEADING untuk H2, SUB HEADING untuk H3, dan MINOR HEADING untuk H4. Dengan
demikian kita sudah lebih mudah memasukkan berbagai heading ke dalam artikel.
Dengan demikian menambah Title Tag, Meta Description, dan Heading
Tag untuk setiap postingan sudah sangat mudah. Jadi harap membiasakan
menambahkan meta description ini
Semoga bermanfaat ^_^









Posting Komentar